Judaeng
Scope, let, const, var의 차이점 본문
Scope
Scope는 한글로 하면 "범위"이다. Javascipt에서도 Scope는 이와 비슷한 의미를 가지고 있는데, 구체적으로는 '변수 접근 규칙에 유효범위'를 의미한다. 즉, 변수와 변수의 값이 어디부터 어디까지 유효한지 판단하는 범위가 바로 Scope이다.
아래 코드에서 주황색으로 표시된 부분이 Local Scope(지역 범위)이다. 여기서는 함수가 이 범위를 나누는 기준이 된다.
바깥쪽의 파란색으로 표시된 부분이 Global Scope(전역 범위)이다.
전역 범위는 모든것을 포함하는 최상단 범위이다. 이렇게 범위를 나누고나서 주의할 점은 안쪽에서 바깥쪽으로는 접근이 가능하지만, 바깥쪽에서는 안쪽으로 접근이 불가능하다는 것이다.
여기서는 Local Scope는 Global Scope에 접근이 가능해 모든 변수나 값을 사용할 수 있지만, 반대로 Global Scope는 Local Scope에 포함된 변수나 값에 직접적으로 접근하지 못한다. 또한 함수 내부에서는 지역변수가 전역변수보다 우선순위가 높다. 그리고 Scope는 중첩이 가능하다. 함수 안에 함수를 넣을 수 있다.
green();은 Local Scope에서 실행되기 때문에 Global Scope의 tell 변수, Local Scope의 name 변수에 모두 접근이 가능해 유효한 변수이기 때문에 의도했던 'Hello judaeng'이 출력된다. 하지만 Global Scope에서 실행되는 name;은 Local Scope에 있는 name 변수에 직접 접근할 수 없어 Reference Error가 발생하게 된다.
Reference Error는 참조할 값을 찾지 못했을 때 발생하는 오류이다.

Function Scope, Block Scope
Scope를 함수 범위에 따라 Local, Global Scope로 구분했다. 함수를 단위로 범위를 나누는 것이 Function Scope이다.
하지만 범위를 나누는 기준은 함수만 있는 것이 아니다.
Block Scope는 중괄호로 시작하고, 끝나는 단위를 말한다. 중괄호({})를 기준으로 범위를 나눌 수 있다.
✅ Function Scope : 함수 단위 Scope
✅ Block Scope : {} 단위 Scope
var 키워드(old) vs let 키워드
JavaScript는 기본적으로, 함수 단위로 자신만의 Scope를 가집니다. 대표적으로 var이 Function Scope를 유효 범위로 한다.
let이나 const는 Block Scope를 유효 범위로 한다.
var로 선언하면 함수를 단위로 유효하게 작동하며, let 혹은 const로 선언되면 {}를 기준으로 유효하게 작동하게 된다.
Block 단위로 Scope를 구분했을 때에는 예측하기 쉬운 코드를 작성할 수 있다.
아래 코드에서는 i를 let으로 선언했기 때문에 중괄호{} 안에서만 사용이 가능하다. 따라서 for의 밖에 위치한 console.log는 i에 접근 할 수 없어 Reference Error가 발생한다.
for(let i = 0; i<6; i++){
console.log(i);
}
console.log(final:', i) // ReferenceError다음은 var코드이다. '함수' 안에서만 접근하면 i는 계속 사용할 수 있다.
for(var i = 0; i<6; i++){
console.log(i);
}
console.log('final i:', i); // 6var의 작동원리를 하나의 예를 더 해볼 수 있다.
아래처럼 var을 중괄호{} 안에 넣어 사용해도 결과값이 나온다.
하지만 let을 생각해보면 지금 var green 변수명을 let으로 바꾼다면 if 조건문 안에만 적용하게 된다.
function green(firstName){
var time = 'night';
if(time === 'night'){
var green = 'Good Night';
}
return green + ' ' + firstName;
}
green('judaeng');
let, const, var 요약
let, const는 Block Scope, var은 Function Scope의 범위를 나누는 기준이다.
이미 할당된 값을 재정의 할 수 있는지, 혹은 이미 선언된 변수를 재선언 할 수 있는 지에 따라서도 차이를 보인다.
const 키워드는 값이 변하지 않는 변수, 즉 상수를 정의할 때 사용합니다. 그리고 값을 재정의하려고 하면 TypeError가 발생하게 된다.
var은 재선언이 가능하다. 지금은 잘 모르겠지만 보통 코드가 길어지면서 실수를 많이 저지르게 된다고 한다.
var 예시 ) var myName ='judaeng'; , var myName = 'Juhyun';
let은 위에 var 예시처럼 재선언이 불가능하기 때문에 이러한 실수를 방지해주기도 한다.
|
let |
const |
var |
|
|
유효 범위 |
Block Scope |
Block Scope |
Function Scope(old) |
|
값 재정의 |
가능 |
불가능 |
가능 |
|
재선언 |
불가능 |
불가능 |
가능 |
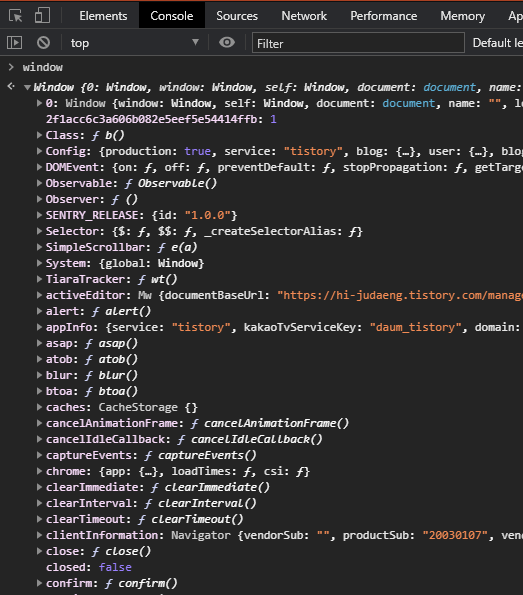
window
window는 Global Scope(전역 범위)를 대표하는 객체이다.
전역 범위에서 사용 가능한 모든 key:value 를 보관하고 있다.
Global Scope에서 선언된 함수, 그리고 var 키워드를 이용해 선언된 변수는 window 객체와 연결된다.

'Develop > JavaScript' 카테고리의 다른 글
| expect, matcher (0) | 2021.01.28 |
|---|---|
| Git? GitHub? (0) | 2021.01.27 |
| CLI(Command Line Interface) (0) | 2021.01.27 |
| Closure(클로저), Currying(커링)이란? (0) | 2021.01.26 |
| Primitive Type(원시타입) vs Reference Type(참조 타입) (0) | 2021.01.26 |


