Judaeng
Primitive Type(원시타입) vs Reference Type(참조 타입) 본문

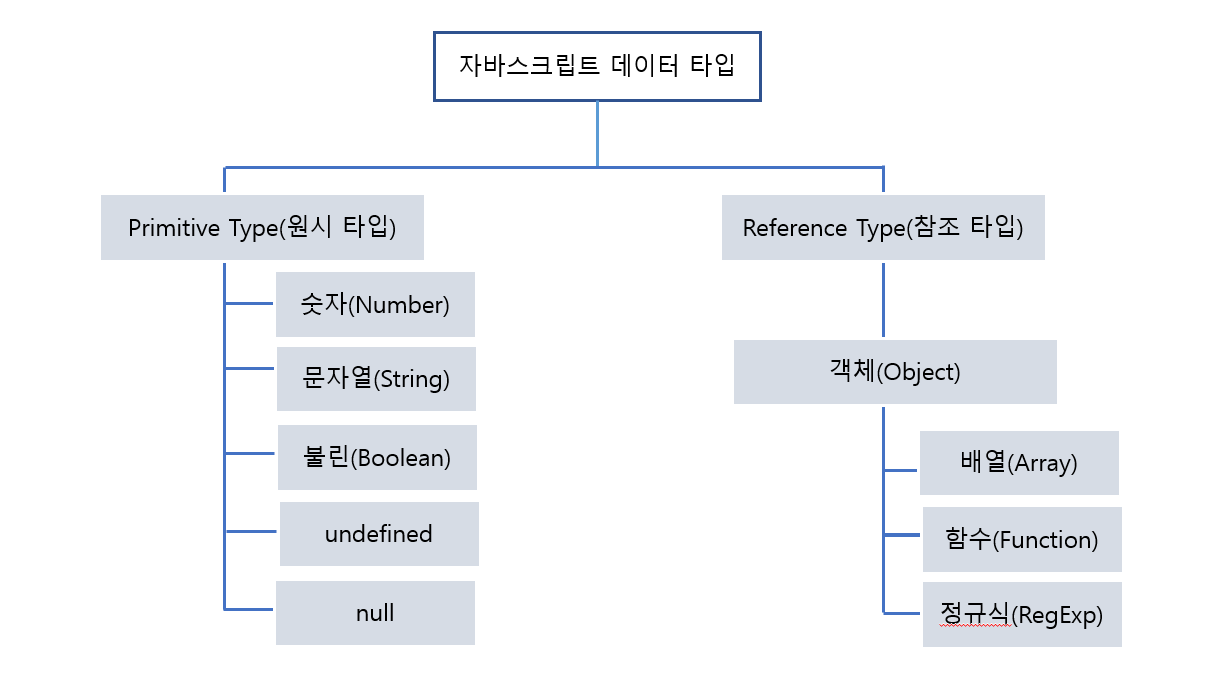
Javascript 자료형은 크게 두 가지 타입으로 나누어 진다. 바로 Primitive Type(원시 타입), Reference Type(참조 타입)을 정리해보자. 두 타입 모두 선언, 할당 과정을 거친다는 점은 동일하다. 그럼 무엇이 다른지 알아보자.
Primitive Type
Primitive Type은 새로운 변수에 할당할 때, 메모리 상에 고정된 크기로 저장되고 해당 변수가 원시 데이터의 값을 보관한다.
원시 타입 자료형은 모두 변수 선언, 초기화, 할당시 값이 저장된 메모리 영역에 직접적으로 접근한다.
즉 변수에 새 값이 할당 될 때 변수에 할당된 메모리 블럭에 저장된 값을 바로 변경한다는 뜻이다.
처음에 x에 100을 할당하고, 그 x를 y에 할당했다. 이 때 y는 x의 '값'인 100만 복사해가고, x와는 별도의 공간에 저장된다.
y에 99와 같이 다른 수를 할당하더라도 별도의 공간에 저장된 x에는 영향을 미치지 않게 된다.
아래 풀이로는 위와 같지만 다른 부분이 있다면 y에 7과 같이 다른 수를 할당하더라도 별도의 공간에 저장된 x에는 영향을 미치지 않게 되어 x= 5, y = 7로 둘은 다른값을 가지게 된다.
let x = 100;
let y = x;
x = 99; // x를 99라고 할당
y; // 100;
// 다른 풀이로 Boolean
let x = 5;
let y = x;
console.log(y === x); // true
y = 7;
console.log(y === x); // falsePrimitive Type은 고정된 저장 공간을 차지하며, 한 공간에 하나의 데이터만 담는다.
a = 1 , b = 2 , c = 3 이런식으로 할당된 값 자체를 변경하는 것은 불가능하다.
하지만 변수에 다른 값을 재할당 하는 것은 가능하다.
원시타입에는 Number, String, Boolean, Null, undefined 등의 자료형이 포함된다.
Reference Type
Reference Type은 저장 공간의 크기가 동적으로 변하는 자료형 타입이다.
Primitive와는 달리 값(Value) 대신 주소(address)를 함께 저장한다.
주소를 따라가보면 각 주소마다 여러개의 데이터가 보관되어 있는 것을 알 수 있다.
이런 여러개의 데이터들이 보관되어 있는 공간을 'heap'이라고 한다.
예) a =[3, 5, 7, 8], b =['a', 'b'], c =[true, false, false] <--- 이 공간을 'heap'라고 한다.
참조 타입에는 Array, Object, Function 등이 포함된다.
let x ={foo: 3};
let y = x;
y.foo = 2;
// 코드가 실행된 후, x.foo의 값은 무엇일까요?
console.log('codestates' === 'codestates');
console.log('3.14' === '3.14');
console.log('[1,2,3]' === '[1,2,3]');
console.log({foo: 'bar'} === {foo: 'bar'});
// 코드가 실행된 후, 콘솔에 찍히는 값은 무엇일까요? hint) true/false
function printMaxNums(...args){
console.log(args)
}
printMaxNums(10, 30, 40)
// 함수가 실행된 후, 콘솔에 출력되는 args의 값은 무엇일까요?
요약
| Primitive Type(원시 타입) | Reference Type(참조 타입) |
| a = 1 , b = 2 , c = 3 | a= 주소 1, b= 주소 2, c= 주소 3 a =[3, 5, 7, 8], b =['a', 'b'], c =[true, false, false] |
| 고정된 저장공간을 차지한다. | 동적으로 저장공간 크기가 변한다. |
| 하나의 데이터만 담는다. | 여러 개의 데이터를 담는다. |
| 할당 시 '값'만 복사 (다른 변수에 복사 후 변경해도, 기존변수에 영향이 없다.) |
할당 시 '주소'까지 복사 (다른 변수에 복사 후 변경하면, 기존 변수까지 변한다.) |
| Number, String, Boolean, Null, undefined | Array, Object, Function |
'Develop > JavaScript' 카테고리의 다른 글
| expect, matcher (0) | 2021.01.28 |
|---|---|
| Git? GitHub? (0) | 2021.01.27 |
| CLI(Command Line Interface) (0) | 2021.01.27 |
| Closure(클로저), Currying(커링)이란? (0) | 2021.01.26 |
| Scope, let, const, var의 차이점 (0) | 2021.01.26 |


